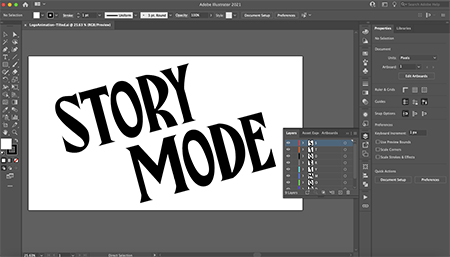
LOGOMOTION همه چیز درباره LOGOMOTION چیست لوگو نقش داشتن مهمی در معینکردن ارزش کلی یک برند دارد و شرکت های برتر این را می دانند، به همین دلیل است که مدیران هزینه زیادی را برای ایجاد لوگو هزیننه می کنند. اگر سازمان برندسازی را به طور موثر انجام دهد، بیشتر افراد تنها با نگاه کردن به لوگو می توانند به سرعت برند را تشخیص دهند. لوگوموشن چیست؟ Logomotion یک پله بالاتر از یک لوگوی تغییرناپذیر/تنها تصویر است که در آن هیچ افکتی وجود ندارد. . لوگوموشن همه چیز در مورد افزودن جلوه ها و انیمیشن ها به یک لوگو است، از جلوه های پویا آسان گرفته تا یک نمایش اسلاید کلی ویدیویی کوتاه. لوگوی شرکت به عوامل مختلفی مشابه هدف تجاری، نام تجاری و غیره بستگی دارد. شما باید کار طرحریزی لوگو را به یک انیماتور یا متخصص موشن گرافیک بسپارید تا بهترین تحرک لوگوی شرکت را داشته باشید. چگونه می توان از قدرت لوگوموشن استفاده کرد؟بیش از یک راه برای استفاده از قدرت لوگوموشن وجود دارد. در اینجا چند مکان وجود دارد که می توانید لوگوی جدید و عالی خود را تبلیغ کنید تا آن را در دنیای رقابتی تجارت برجسته کنید.• رسانه های اجتماعی: از logomotion GIF استفاده کنید و آن را با یک پیام بنویسید یا آن را در یک ویدیو قرار دهید و برای تعامل بیشتر در شبکه های اجتماعی پست کنید.• سایت شرکت: شما می توانید از لوگوموشن در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و اثر مثبتی بر آنها بگذارید. • ارائه ها: می توانید برای نشان دادن اصالت، آرم های متحرک را به ارائه های خود افزایش کنید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در کالای تبلیغاتی، ورق فروش و ویدیوهای فروش خود استفاده کنید تا توجه را جلب کرده و بینندگان را برای شنیدن پیام شما هیجان زده کنید. نحوه طرحریزی لوگوی متحرک با افترافکت در اینجا شما را با اصول تحرک لوگو آشنا می کنیم. در حالی که ما از Adobe After Effects در این آموزش استفاده خواهیم کرد، اکثر نرم افزارهای انیمیشن عملکردهای مشابهی دارند، اگرچه نام های خاص و گزینه های منو ممکن است گوناگون باشد. مرحله 1: حاضرکردن فایل لوگو ما آغاز به ایجاد لوگوی خود در Adobe Illustrator (یا لوگوی معادل آن کردیم) نرم افزار طرحریزی که دارید). این برای این است که مطمئن شویم فایل لوگوی ما برای انیمیشن تنظیم شده است.اگرچه خود نرم افزار انیمیشن مبتنی بر شطرنجی است، فایل های منبع لوگو باید در فرمت برداری باشند.این به شما امکان می دهد بدون از دست دادن کیفیت تصویر آنها را دگرگونی دهید، که بعداً هنگام کار با لایه های شکل مفید خواهد بود. همچنین لوگو باید به جای گروه بندی در یک شی واحد، لایه بندی شود. این به شما این امکان را می دهد تا با متحرک سازی بخش های جداگانه لوگو به آسودگی انیمیشن های پیچیده تری ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید، سپس قطعات لوگوی خود را کپی کرده و روی آنها قرار دهید. در نهایت، از آنجایی که انیمیشن ها ماهیت دیجیتالی دارند، ما با رنگ های RGB نیز کار می کنیم. انجام دادن. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگوی خود و رفتن به Edit > Edit Colors > Convert to RGB، این مورد را دگرگونی دهید. پس از حاضر شدن، لوگوی خود را به عنوان یک فایل لایه لایه صادر کنید.از آنجایی که انواع فایل های After Effects در خانواده نرم افزارهای Adobe یافت می شوند، ما لوگویی را که ایجاد کرده ایم به عنوان یک فایل AI (Adobe Illustrator) ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از انواع مختلفی استفاده کنید. فایل های برداری
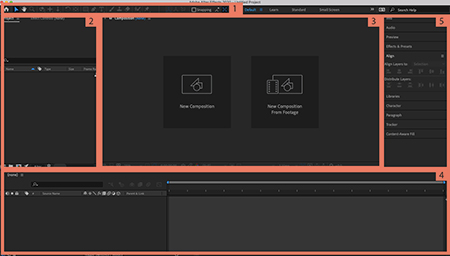
LOGOMOTION همه چیز درباره LOGOMOTION چیست لوگو نقش داشتن مهمی در معینکردن ارزش کلی یک برند دارد و شرکت های برتر این را می دانند، به همین دلیل است که مدیران هزینه زیادی را برای ایجاد لوگو هزیننه می کنند. اگر سازمان برندسازی را به طور موثر انجام دهد، بیشتر افراد تنها با نگاه کردن به لوگو می توانند به سرعت برند را تشخیص دهند. لوگوموشن چیست؟ Logomotion یک پله بالاتر از یک لوگوی تغییرناپذیر/تنها تصویر است که در آن هیچ افکتی وجود ندارد. . لوگوموشن همه چیز در مورد افزودن جلوه ها و انیمیشن ها به یک لوگو است، از جلوه های پویا آسان گرفته تا یک نمایش اسلاید کلی ویدیویی کوتاه. لوگوی شرکت به عوامل مختلفی مشابه هدف تجاری، نام تجاری و غیره بستگی دارد. شما باید کار طرحریزی لوگو را به یک انیماتور یا متخصص موشن گرافیک بسپارید تا بهترین تحرک لوگوی شرکت را داشته باشید. چگونه می توان از قدرت لوگوموشن استفاده کرد؟بیش از یک راه برای استفاده از قدرت لوگوموشن وجود دارد. در اینجا چند مکان وجود دارد که می توانید لوگوی جدید و عالی خود را تبلیغ کنید تا آن را در دنیای رقابتی تجارت برجسته کنید.• رسانه های اجتماعی: از logomotion GIF استفاده کنید و آن را با یک پیام بنویسید یا آن را در یک ویدیو قرار دهید و برای تعامل بیشتر در شبکه های اجتماعی پست کنید.• سایت شرکت: شما می توانید از لوگوموشن در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و اثر مثبتی بر آنها بگذارید. • ارائه ها: می توانید برای نشان دادن اصالت، آرم های متحرک را به ارائه های خود افزایش کنید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در کالای تبلیغاتی، ورق فروش و ویدیوهای فروش خود استفاده کنید تا توجه را جلب کرده و بینندگان را برای شنیدن پیام شما هیجان زده کنید. نحوه طرحریزی لوگوی متحرک با افترافکت در اینجا شما را با اصول تحرک لوگو آشنا می کنیم. در حالی که ما از Adobe After Effects در این آموزش استفاده خواهیم کرد، اکثر نرم افزارهای انیمیشن عملکردهای مشابهی دارند، اگرچه نام های خاص و گزینه های منو ممکن است گوناگون باشد. مرحله 1: حاضرکردن فایل لوگو ما آغاز به ایجاد لوگوی خود در Adobe Illustrator (یا لوگوی معادل آن کردیم) نرم افزار طرحریزی که دارید). این برای این است که مطمئن شویم فایل لوگوی ما برای انیمیشن تنظیم شده است.اگرچه خود نرم افزار انیمیشن مبتنی بر شطرنجی است، فایل های منبع لوگو باید در فرمت برداری باشند.این به شما امکان می دهد بدون از دست دادن کیفیت تصویر آنها را دگرگونی دهید، که بعداً هنگام کار با لایه های شکل مفید خواهد بود. همچنین لوگو باید به جای گروه بندی در یک شی واحد، لایه بندی شود. این به شما این امکان را می دهد تا با متحرک سازی بخش های جداگانه لوگو به آسودگی انیمیشن های پیچیده تری ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید، سپس قطعات لوگوی خود را کپی کرده و روی آنها قرار دهید. در نهایت، از آنجایی که انیمیشن ها ماهیت دیجیتالی دارند، ما با رنگ های RGB نیز کار می کنیم. انجام دادن. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگوی خود و رفتن به Edit > Edit Colors > Convert to RGB، این مورد را دگرگونی دهید. پس از حاضر شدن، لوگوی خود را به عنوان یک فایل لایه لایه صادر کنید.از آنجایی که انواع فایل های After Effects در خانواده نرم افزارهای Adobe یافت می شوند، ما لوگویی را که ایجاد کرده ایم به عنوان یک فایل AI (Adobe Illustrator) ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از انواع مختلفی استفاده کنید. فایل های برداری مراحل طرحریزی و ایجاد لوگوی حرکتی مرحله 2: لوگو را در After Effects داخل کنید. After Effects را باز کنید. رابط کاربری ممکن است در نگاه اول پیچیده به نظر برسد، بنابراین بیایید به موارد ضروری بپردازیم: 1- پنل وسیله: اینجاست که می توانید به ابزارهای گرافیکی اولیه مشابه وسیله قلم، وسیله جمله و غیره دسترسی داشته باشید. 2- پنل پروژه: اینجا جایی است که شما فایل های رسانه ای را برای پروژه کلی خود مدیریت و سازماندهی می کنید. در حال کار است. کامپ ها اساساً صحنه هایی هستند که هر کدام جدول زمانی انیمیشن جداگانه خود را دارند. در بخش بعدی بیشتر به ترکیب بندی ها خواهیم پرداخت.هم از خط زمانی تحت اللفظی سمت راست (جایی که رویدادهای انیمیشن را برای راهاندازی یک نمودار مبتنی بر زمانه تنظیم میکنید) و هم از ناحیه ساخت در سمت چپ (جایی که ویژگیهای داراییهای رسانه خود را همپوشانی و ویرایش میکنید).5- کنترل پنل – این جایی است که می توانید به ویژگی های مختلف پشتیبانی مشابه اطلاعات رسانه، گزینه های پاراگراف و تراز و کتابخانه های آماده برای استفاده از انیمیشن ها و جلوه های بصری تعبیه شده در After Effects دسترسی داشته باشید. اگر در مورد هیچ وسیله یا دکمه ای مطمئن نیستید، ماوس خود را روی آن قرار دهید تا توضیحاتی به شما ارائه شود. برای داخل کردن فایل لوگوی خود، به سادگی آن را بکشید و در پنجره پروژه رها کنید یا به File>Import>File بروید.
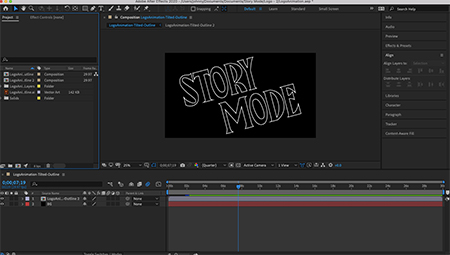
مراحل طرحریزی و ایجاد لوگوی حرکتی مرحله 2: لوگو را در After Effects داخل کنید. After Effects را باز کنید. رابط کاربری ممکن است در نگاه اول پیچیده به نظر برسد، بنابراین بیایید به موارد ضروری بپردازیم: 1- پنل وسیله: اینجاست که می توانید به ابزارهای گرافیکی اولیه مشابه وسیله قلم، وسیله جمله و غیره دسترسی داشته باشید. 2- پنل پروژه: اینجا جایی است که شما فایل های رسانه ای را برای پروژه کلی خود مدیریت و سازماندهی می کنید. در حال کار است. کامپ ها اساساً صحنه هایی هستند که هر کدام جدول زمانی انیمیشن جداگانه خود را دارند. در بخش بعدی بیشتر به ترکیب بندی ها خواهیم پرداخت.هم از خط زمانی تحت اللفظی سمت راست (جایی که رویدادهای انیمیشن را برای راهاندازی یک نمودار مبتنی بر زمانه تنظیم میکنید) و هم از ناحیه ساخت در سمت چپ (جایی که ویژگیهای داراییهای رسانه خود را همپوشانی و ویرایش میکنید).5- کنترل پنل – این جایی است که می توانید به ویژگی های مختلف پشتیبانی مشابه اطلاعات رسانه، گزینه های پاراگراف و تراز و کتابخانه های آماده برای استفاده از انیمیشن ها و جلوه های بصری تعبیه شده در After Effects دسترسی داشته باشید. اگر در مورد هیچ وسیله یا دکمه ای مطمئن نیستید، ماوس خود را روی آن قرار دهید تا توضیحاتی به شما ارائه شود. برای داخل کردن فایل لوگوی خود، به سادگی آن را بکشید و در پنجره پروژه رها کنید یا به File>Import>File بروید.  Motion Logo طرحریزی مرحله 3: Comp Setup Comp محفظه ای است که به شما امکان می دهد فایل های رسانه ای را لایه بندی، ویرایش و متحرک کنید. یک تولید بزرگتر، مشابه یک فیلم، حاوی ترکیبات متعددی است که در پانل های پروژه سازماندهی شده اند. بنابراین می توانید Comps را به عنوان یک صحنه در آن فیلم در نظر بگیرید و هر خط کامپوزیت یک جدول زمانی جداگانه دارد. در مورد ما، یک انیمیشن لوگو که کمتر از پنج ثانیه طول می کشد، نیاز به ترکیب بینهایت کمی دارد. بیایید با یک پس زمینه آسان آغاز کنیم. در پنل ترکیب بندی کلیک راست کرده و New > Solid را انتخاب کنید.از آنجایی که لوگوی ما سفید است، با پسزمینه سیاه آغاز میکنیم، اما شما میتوانید هر رنگی را که دوست دارید انتخاب کنید.در پنجره زیر، پس زمینه را یک نام بگذارید و روی دکمه Create Build Size کلیک کنید و OK را انتخاب کنید. اکنون فایل لوگوی خود را از پنل پروژه به پنل تایم لاین بکشید و باید لوگوی خود را در پنجره پیش نمایش ساخت ببینید. اگر نه، قطعاً با کشیدن پسزمینه زیر فایل لوگو، لایهها را دوباره مرتب کنید. روی فایل لوگو در پنل ترکیبی راست کلیک کرده و Create > Convert to Layered Comp را انتخاب کنید. با این کار فایل لوگوی شما به ترکیب دیگری تبدیل می شود (می توانید ببینید که نماد دگرگونی کرده است). اکنون با دوبار کلیک کردن روی فایل لوگو، یک تب جدید باز می شود و شما را به این کامپ جدید می برد که حاوی پایان لایه های جداگانه ای است که در Illustrator تنظیم کرده اید. اکنون میتوانید ببینید که comps چگونه کار میکند: آنها اساساً مشابه پوشههای تودرتو هستند. در صورت متمایلشدن می توانید هر یک از این لایه ها را با کلیک راست و انتخاب Precompose به کامپ های خود تبدیل کنید.این به آن لایه یک جدول زمانی انیمیشن جدا میدهد که در کامپ قبلی تو در تو قرار دارد، و اگر میخواهید کل لوگو را ناگهان متحرک کنید، از جدول زمانی مرتبط با کامپ اصلی استفاده کنید.
Motion Logo طرحریزی مرحله 3: Comp Setup Comp محفظه ای است که به شما امکان می دهد فایل های رسانه ای را لایه بندی، ویرایش و متحرک کنید. یک تولید بزرگتر، مشابه یک فیلم، حاوی ترکیبات متعددی است که در پانل های پروژه سازماندهی شده اند. بنابراین می توانید Comps را به عنوان یک صحنه در آن فیلم در نظر بگیرید و هر خط کامپوزیت یک جدول زمانی جداگانه دارد. در مورد ما، یک انیمیشن لوگو که کمتر از پنج ثانیه طول می کشد، نیاز به ترکیب بینهایت کمی دارد. بیایید با یک پس زمینه آسان آغاز کنیم. در پنل ترکیب بندی کلیک راست کرده و New > Solid را انتخاب کنید.از آنجایی که لوگوی ما سفید است، با پسزمینه سیاه آغاز میکنیم، اما شما میتوانید هر رنگی را که دوست دارید انتخاب کنید.در پنجره زیر، پس زمینه را یک نام بگذارید و روی دکمه Create Build Size کلیک کنید و OK را انتخاب کنید. اکنون فایل لوگوی خود را از پنل پروژه به پنل تایم لاین بکشید و باید لوگوی خود را در پنجره پیش نمایش ساخت ببینید. اگر نه، قطعاً با کشیدن پسزمینه زیر فایل لوگو، لایهها را دوباره مرتب کنید. روی فایل لوگو در پنل ترکیبی راست کلیک کرده و Create > Convert to Layered Comp را انتخاب کنید. با این کار فایل لوگوی شما به ترکیب دیگری تبدیل می شود (می توانید ببینید که نماد دگرگونی کرده است). اکنون با دوبار کلیک کردن روی فایل لوگو، یک تب جدید باز می شود و شما را به این کامپ جدید می برد که حاوی پایان لایه های جداگانه ای است که در Illustrator تنظیم کرده اید. اکنون میتوانید ببینید که comps چگونه کار میکند: آنها اساساً مشابه پوشههای تودرتو هستند. در صورت متمایلشدن می توانید هر یک از این لایه ها را با کلیک راست و انتخاب Precompose به کامپ های خود تبدیل کنید.این به آن لایه یک جدول زمانی انیمیشن جدا میدهد که در کامپ قبلی تو در تو قرار دارد، و اگر میخواهید کل لوگو را ناگهان متحرک کنید، از جدول زمانی مرتبط با کامپ اصلی استفاده کنید. ایجاد لوگوی حرکتی مرحله 4: انیمیشن فریم کلیدی روش کار افتر افکت (و اکثر نرم افزارهای انیمیشن) از راه فریم های کلیدی است. فریم های کلیدی در اصل نشانگرهایی هستند که می توانید آنها را در طول جدول زمانی تنظیم کنید تا مشخص کنید که چه زمانی حالت آغاز و پایان انیمیشن شما باید رخ دهد. به عنوان مانند، اجازه دهید با یک انیمیشن بینهایت آسان آغاز کنیم: fade-in. چندین ویژگی به یک شی متصل میشوند و ویژگیهایی که در یک دوران زمانی دگرگونی میکنند اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار لوگوی کمپ و ویژگی Transform زیر کلیک کنید.
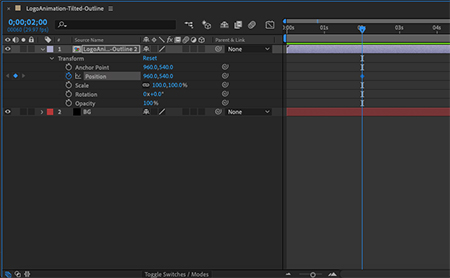
ایجاد لوگوی حرکتی مرحله 4: انیمیشن فریم کلیدی روش کار افتر افکت (و اکثر نرم افزارهای انیمیشن) از راه فریم های کلیدی است. فریم های کلیدی در اصل نشانگرهایی هستند که می توانید آنها را در طول جدول زمانی تنظیم کنید تا مشخص کنید که چه زمانی حالت آغاز و پایان انیمیشن شما باید رخ دهد. به عنوان مانند، اجازه دهید با یک انیمیشن بینهایت آسان آغاز کنیم: fade-in. چندین ویژگی به یک شی متصل میشوند و ویژگیهایی که در یک دوران زمانی دگرگونی میکنند اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار لوگوی کمپ و ویژگی Transform زیر کلیک کنید.  متحرک سازی یک لوگو با فریم های کلیدی مرحله 5: لوگوی خود را با لایه های شکل متحرک کنید حال اجازه دهید به چند شیوه انیمیشن جالب تر از راه لایه های شکل نگاه کنیم. لایههای شکل، اشیایی هستند که حاوی اطلاعات مسیر هستند، مشابه نقاط لنگر و خطوط اتصال (مشابه آنچه در برنامههای برداری یافت میشود)، و دستکاری آنها سریال کاملی از امکانات انیمیشن را فراتر از عملکرد تبدیل تنها ترسیم میکند.لایه های Shape یک ستاره در کنار خود دارند و می توانید با کلیک راست و انتخاب Create > Create Shapes From Vector Layer یک گرافیک برداری را به یک لایه شکل تبدیل کنید.ابتدا لوگو را به یک لایه شکل تبدیل می کنیم. در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shapes From Vector Layer را انتخاب کنید. خواهید دید که هر لایه با یک ستاره در کنار آن کپی شده است. این یک لایه شکل است در زیر لایه shape، ویژگی Content و همچنین ویژگی Transform را خواهید دید. در سمت راست ویژگی Content، یک دکمه Add را نیز مشاهده خواهید کرد که به شما امکان می دهد ویژگی های اضافی را برای متحرک سازی انتخاب کنید. لایه های شکل حاوی یک دکمه Add (در سمت راست ویژگی Content) هستند که به شما امکان می دهد انواع مختلفی از ویژگی های متحرک مشابه Trim Paths را افزایش کنید. برای لوگوی خود از یک انیمیشن بینهایت رایج و مفید با استفاده از ویژگی Trim Paths استفاده می کنیم. برای این کار برای هر حرف، Trim Paths را با دکمه Add به لایه های شکل افزایش می کنیم. همچنین، من ویژگی End Keyframe را روی 0% در ابتدای تایم لاین و 100% حدود 1 ثانیه بعد تنظیم کردم. همانطور که می بینید، این سبب می شود که طرح کلی حروف توسط یک عقربه نامرئی در زمانه واقعی ترسیم شود.با استفاده از یک لایه شکل چند ضلعی و ویژگی Repeater توانستیم یک پس زمینه متحرک ایجاد کنیممراحل
متحرک سازی یک لوگو با فریم های کلیدی مرحله 5: لوگوی خود را با لایه های شکل متحرک کنید حال اجازه دهید به چند شیوه انیمیشن جالب تر از راه لایه های شکل نگاه کنیم. لایههای شکل، اشیایی هستند که حاوی اطلاعات مسیر هستند، مشابه نقاط لنگر و خطوط اتصال (مشابه آنچه در برنامههای برداری یافت میشود)، و دستکاری آنها سریال کاملی از امکانات انیمیشن را فراتر از عملکرد تبدیل تنها ترسیم میکند.لایه های Shape یک ستاره در کنار خود دارند و می توانید با کلیک راست و انتخاب Create > Create Shapes From Vector Layer یک گرافیک برداری را به یک لایه شکل تبدیل کنید.ابتدا لوگو را به یک لایه شکل تبدیل می کنیم. در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shapes From Vector Layer را انتخاب کنید. خواهید دید که هر لایه با یک ستاره در کنار آن کپی شده است. این یک لایه شکل است در زیر لایه shape، ویژگی Content و همچنین ویژگی Transform را خواهید دید. در سمت راست ویژگی Content، یک دکمه Add را نیز مشاهده خواهید کرد که به شما امکان می دهد ویژگی های اضافی را برای متحرک سازی انتخاب کنید. لایه های شکل حاوی یک دکمه Add (در سمت راست ویژگی Content) هستند که به شما امکان می دهد انواع مختلفی از ویژگی های متحرک مشابه Trim Paths را افزایش کنید. برای لوگوی خود از یک انیمیشن بینهایت رایج و مفید با استفاده از ویژگی Trim Paths استفاده می کنیم. برای این کار برای هر حرف، Trim Paths را با دکمه Add به لایه های شکل افزایش می کنیم. همچنین، من ویژگی End Keyframe را روی 0% در ابتدای تایم لاین و 100% حدود 1 ثانیه بعد تنظیم کردم. همانطور که می بینید، این سبب می شود که طرح کلی حروف توسط یک عقربه نامرئی در زمانه واقعی ترسیم شود.با استفاده از یک لایه شکل چند ضلعی و ویژگی Repeater توانستیم یک پس زمینه متحرک ایجاد کنیممراحل  برای طرحریزی لوگوی حرکتی مرحله 6: معینکردن زمانه برای انیمیشن خود بیایید یک لحظه در مورد زمانه گفتوگو کنیم، که نرخ فریم های انیمیشن را در طول یک انیمیشن توصیف می کند. با مراجعه به ویرایشگر نمودار می توانید یک نمایش تصویری از زمانه را مشاهده کنید. برای انجام این کار، روی نماد نمودار (اگر ماوس را روی آن نگه دارید با عنوان ویرایشگر نمودار) در نزدیکی بالای پانل Timeline کلیک کنید، و با این کار خط زمانی به نمودار خطی دگرگونی میکند. شما یک خط مستقیم از یک فریم کلیدی به فریم دیگر خواهید دید. در حال حاضر، از آنجایی که ما تنها فریم های کلیدی آغاز و پایان را ایجاد کرده ایم، حسابکردن زمانه را به After Effects واگذار کرده ایم. بدون سمت، After Effects هر فریم از انیمیشن را به طور مساوی تحرک می دهد و در عملکرد یک خط کاملاً مستقیم ایجاد می شود. با این حال، دگرگونی عمدی زمانه چیزی است که به انیمیشن احساس واقعگرایی میدهد. وسیله Bezier در پایین ویرایشگر نمودار به شما امکان می دهد انحنای خط نمودار را تنظیم کنید.ویرایشگر گرافیک به شما امکان می دهد انیمیشن خود را با استفاده از کنترل های Bézier زمانه بندی کنید تا خط گرافیکی را به یک منحنی تبدیل کنید.در سمت راست پایین ویرایشگر گرافیکی گروهی نماد از نقاط مربعی متصل به خطوط را مشاهده خواهید کرد، این ابزارهای Bézier هستند. برای پیدا کردن ابزاری با عنوان Convert Keyframes to Auto Bézier روی یکی از ابزارهای Bézier فریم کلیدی خود کلیک کنید و نگه دارید. وقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار آشکار می شود. کشیدن این دسته سبب انحنای خط می شود که زمانه انیمیشن را دگرگونی می دهد. آماده لوگوی متحرک
برای طرحریزی لوگوی حرکتی مرحله 6: معینکردن زمانه برای انیمیشن خود بیایید یک لحظه در مورد زمانه گفتوگو کنیم، که نرخ فریم های انیمیشن را در طول یک انیمیشن توصیف می کند. با مراجعه به ویرایشگر نمودار می توانید یک نمایش تصویری از زمانه را مشاهده کنید. برای انجام این کار، روی نماد نمودار (اگر ماوس را روی آن نگه دارید با عنوان ویرایشگر نمودار) در نزدیکی بالای پانل Timeline کلیک کنید، و با این کار خط زمانی به نمودار خطی دگرگونی میکند. شما یک خط مستقیم از یک فریم کلیدی به فریم دیگر خواهید دید. در حال حاضر، از آنجایی که ما تنها فریم های کلیدی آغاز و پایان را ایجاد کرده ایم، حسابکردن زمانه را به After Effects واگذار کرده ایم. بدون سمت، After Effects هر فریم از انیمیشن را به طور مساوی تحرک می دهد و در عملکرد یک خط کاملاً مستقیم ایجاد می شود. با این حال، دگرگونی عمدی زمانه چیزی است که به انیمیشن احساس واقعگرایی میدهد. وسیله Bezier در پایین ویرایشگر نمودار به شما امکان می دهد انحنای خط نمودار را تنظیم کنید.ویرایشگر گرافیک به شما امکان می دهد انیمیشن خود را با استفاده از کنترل های Bézier زمانه بندی کنید تا خط گرافیکی را به یک منحنی تبدیل کنید.در سمت راست پایین ویرایشگر گرافیکی گروهی نماد از نقاط مربعی متصل به خطوط را مشاهده خواهید کرد، این ابزارهای Bézier هستند. برای پیدا کردن ابزاری با عنوان Convert Keyframes to Auto Bézier روی یکی از ابزارهای Bézier فریم کلیدی خود کلیک کنید و نگه دارید. وقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار آشکار می شود. کشیدن این دسته سبب انحنای خط می شود که زمانه انیمیشن را دگرگونی می دهد. آماده لوگوی متحرک  مرحله 7: صادرات لوگوموشن خود را هنگامی که آماده صادر کردن لوگوموشن پایان شده خود هستید، به File > Export > Add to Adobe Media Encoder Queue بروید. به طور پیش تصور، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو مناسب است. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده زیر کلمه Format کلیک کنید و Animated GIF را انتخاب کنید.همچنین میتوانید با کلیک کردن روی جمله آبی در زیر فایل خروجی، پوشه مقصد را برای فایل پایانشده خود تنظیم کنیدبرای صادر کردن فایل خود، به File > Export > Add to Adobe Media Encoder بروید و Animated Gif را از لیست کشویی زیر ستون Format انتخاب کنید. روی جمله آبی برجسته شده در زیر Preset دوبار کلیک کنید تا پنجره Export Settings باز شود. چند گزینه وجود دارد که باید برای کاهش اندازه فایل در نظر بگیرید: کیفیت، نرخ فریم و مدت زمانه. برای بستن این پنجره OK را انتخاب کنید. پس از اتمام کار، نماد سبز رنگ Play را در گوشه سمت راست بالای Media Encoder انتخاب کنید و فایل شما در پوشه مقصد مورد نظر شما نمایش داده می شود. .
مرحله 7: صادرات لوگوموشن خود را هنگامی که آماده صادر کردن لوگوموشن پایان شده خود هستید، به File > Export > Add to Adobe Media Encoder Queue بروید. به طور پیش تصور، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو مناسب است. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده زیر کلمه Format کلیک کنید و Animated GIF را انتخاب کنید.همچنین میتوانید با کلیک کردن روی جمله آبی در زیر فایل خروجی، پوشه مقصد را برای فایل پایانشده خود تنظیم کنیدبرای صادر کردن فایل خود، به File > Export > Add to Adobe Media Encoder بروید و Animated Gif را از لیست کشویی زیر ستون Format انتخاب کنید. روی جمله آبی برجسته شده در زیر Preset دوبار کلیک کنید تا پنجره Export Settings باز شود. چند گزینه وجود دارد که باید برای کاهش اندازه فایل در نظر بگیرید: کیفیت، نرخ فریم و مدت زمانه. برای بستن این پنجره OK را انتخاب کنید. پس از اتمام کار، نماد سبز رنگ Play را در گوشه سمت راست بالای Media Encoder انتخاب کنید و فایل شما در پوشه مقصد مورد نظر شما نمایش داده می شود. .